
この記事では、フォトショップでスプレーでペイントしたような文字のつくり方をご紹介します。
スプレーペイント特有のザラッとした粒子感が特長で、テクスチャを重ねることで手軽にリアルなブラシエフェクトを表現できます。

&
スプレーブラシ風の文字のつくり方
できあがりがこちら。ポイントはあまりなじみのない描画モード「ディザ合成」を活用するエフェクト、では詳しくみていきましょう。

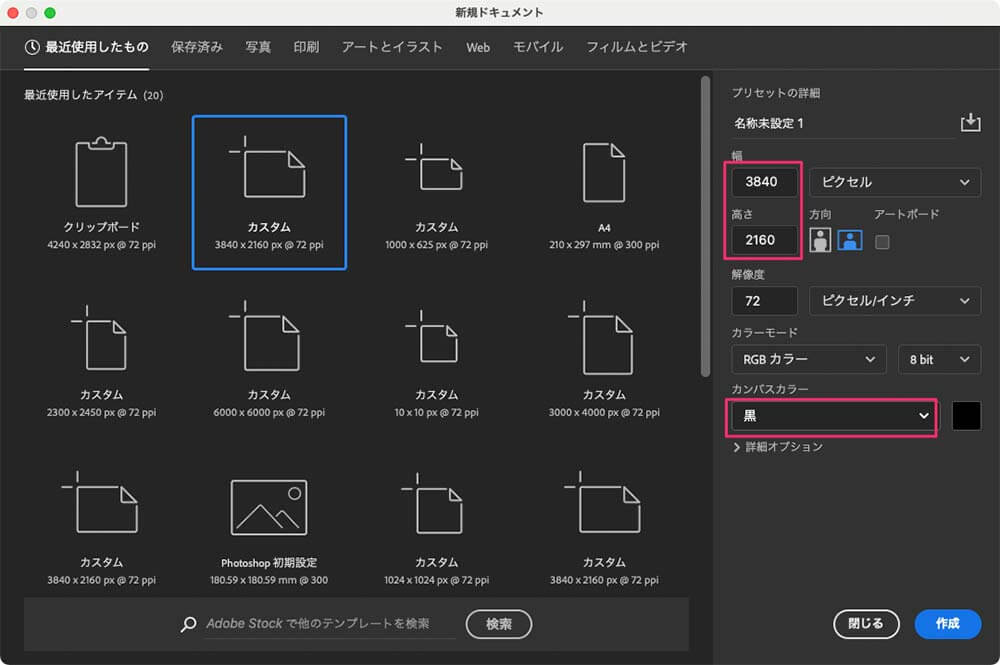
まずはフォトショップを開き、新しいドキュメントを作成しましょう。カラーモードは「RGBカラー 8bit」、3840x2160pxの4Kサイズ、カンバスカラー「黒」で作成していきます。

メインメニューより「文字ツールT」を選択し、文字色を「黒(#ffffff)」とし、お好みのフォントで文字テキストを入力します。ここでは無料フォント Mr Stalwart Regular を利用していますが、ロゴや図形シェイプでも応用できるテクニックとなります。

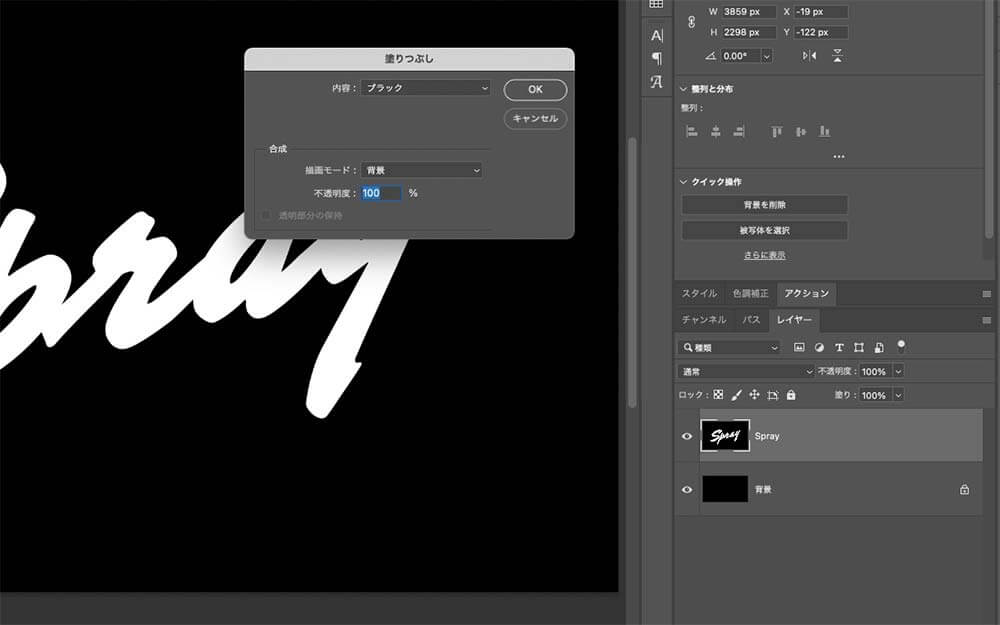
レイヤーパネル上でもテキストレイヤーを右クリック>「テキストをラスタライズ」としたら、メインメニューより「編集」>「塗りつぶし」(Shift+F5)をクリック。
表示されたパネル上で「内容: ブラック」、「描画モード: 背景」として塗りつぶしましょう。

レイヤーパネルよりテキストレイヤーを選択したらレイヤーマスクを適用。Optionを押しながらレイヤーマスクをクリックしたら、メインメニューより「フィルター」>「描画」>「雲模様1」を適用。
再度メインメニューより「フィルター」>「ぼかし」>「ぼかし(ガウス)」を選択したら、「半径: 25px」で適用します。
メインメニューより「イメージ」>「色調補正」>「レベル補正」(Command/Ctrl+L)を選んだら、黒レベル「80」、白レベル「175」に設定します。
レイヤーマスクを右クリック>「レイヤーマスクを使用しない」を選択したら、元のレイヤーに戻りましょう。
メインメニューより「フィルター」>「ぼかし」>「ぼかし(レンズ)」を選択したら、表示されたプロパティパネルの「深度情報」より「ソース: レイヤーマスク」、「虹彩絞り」より「形状 五角形」「半径 100」とし、それ以外は「0」で適用します。
メインメニューより「編集」>「ぼかし(レンズ)をフェード」(Command/Ctrl+Shift+F)を選択したら、「不透明度: 80%」とします。これで文字テキストの読みやすさを確保します。
レイヤーの描画モードを「ディザ合成」に変更しておきましょう。この時点ではなにも変化はありません。
Command/Ctrl+Aでレイヤーすべてを選択したら、Command/Ctrl+Cでコピー。レイヤーパネル上でOptionをクリックしながらレイヤーマスクを選択したら、Command/Ctrl+Vでペースト。
ふたたびレイヤーに戻り、Dで描画カラーを初期化したら、Command/Ctrl+Deleteをクリックし背景色「白(#ffffff)」で塗りつぶしましょう。
文字レイヤーの不透明度を下げることで、ザラッとしたノイズ感を調整できます。ここでは、「不透明度 97%」としています。
レイヤーパネル上で背景レイヤーをダブルクリックでロックを解除したら、再度文字レイヤーを選択し、Command/Ctrl+Eで「すべてのレイヤーを結合」しひとつにまとめてしまいましょう。
スプレーブラシでペイントしたような雰囲気に。より細かいディテールを作り込んでいきます。

参照元リンクよりあらかじめダウンロードしておいたテクスチャ InkPaint 170をフォトショップで開いたら、Command/Ctrl+Aでレイヤーすべてを選択、3Command/Ctrl+Cでコピー。元のファイルに戻り、Command/Ctrl+Vでペースト。
Command/Ctrl+Iで色調を反転、白色に変換したらお好みのサイズや場所に調整し配置します。
カンバス上で動かしやすいように2つのレイヤーを2つとも選択したら、Command/Ctrl+Gをひとつのグループにまとめておくと便利ですよ。
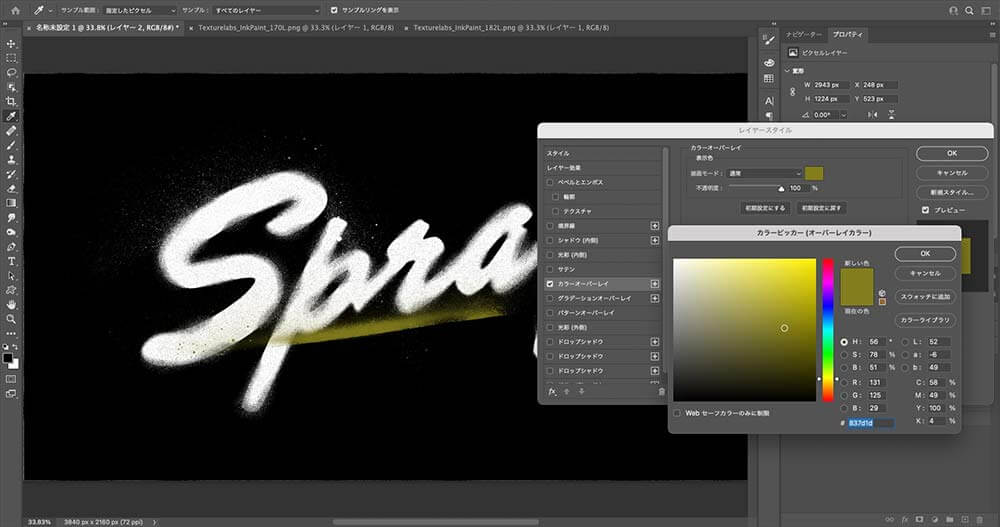
参照元サイトよりもうひとつのテクスチャ InkPaint 182 をカンバスに配置します。今回は白ではなく、アクセントとなる色をつけたいので、レイヤーパネル上でレイヤーをダブルクリック、レイヤースタイル「カラーオーバーレイ」を選択し、描画色「黄色(#837d1d)」としたら、テキストエフェクトは完成です。

背景にレザーテクスチャ Grunge 120をカンバスの一番下に配置し。先ほど作成したグループフォルダの描画モードを「スクリーン」とすることで、テキストの下にレザーの質感をうまく表現できます。
完成がこちら
より質感を高めるために、2種類グランジテクスチャ Grunge 120 と Grunge 121をそれぞれ描画モード「乗算」、「スクリーン」で追加し、レベル補正で全体の青みをすこしだけ調整した状態がこちら。

あまり活用することのなかったレイヤーの描画モード「ディザ合成」によって、スプレーブラシでペイントしたような質感を手軽に表現できました。
日本語はもちろん、ロゴや図形シェイプでもスプレーブラシ風エフェクトは適用可能です。

まるで本当にスプレーしたようなリアルな雰囲気を見事に表現することができました。

ペンキで手描きしたようなドリップエフェクトと合わせてみてもよいですよ。
https://photoshopvip.net/128458
参照元リンク : Spray Painted Stencil Effect | Tutorial for Text & Logos – Texturelabs.org
【フォトショップ】スプレーでペイントしたようなブラシ文字のつくり方はPhotoshopVIPで公開された投稿です。