
この記事では、フォトショップを使った超リアルなエンボス加工のつくり方をご紹介します。
別名浮き出し加工とも言われる「エンボス加工」は、紙面に凹凸をつけたような仕上がりが特長ですが、今回はこの質感をフォトショップで表現します。
レイヤースタイルを適用するだけで完成のお手軽チュートリアルで、よりリアルで繊細な質感を表現できるエフェクトとなっています。
エンボス加工を適用したままフォントの編集も可能な、覚えておくと便利なデザインテクニックです。
繊細で立体的なエンボス加工のつくり方
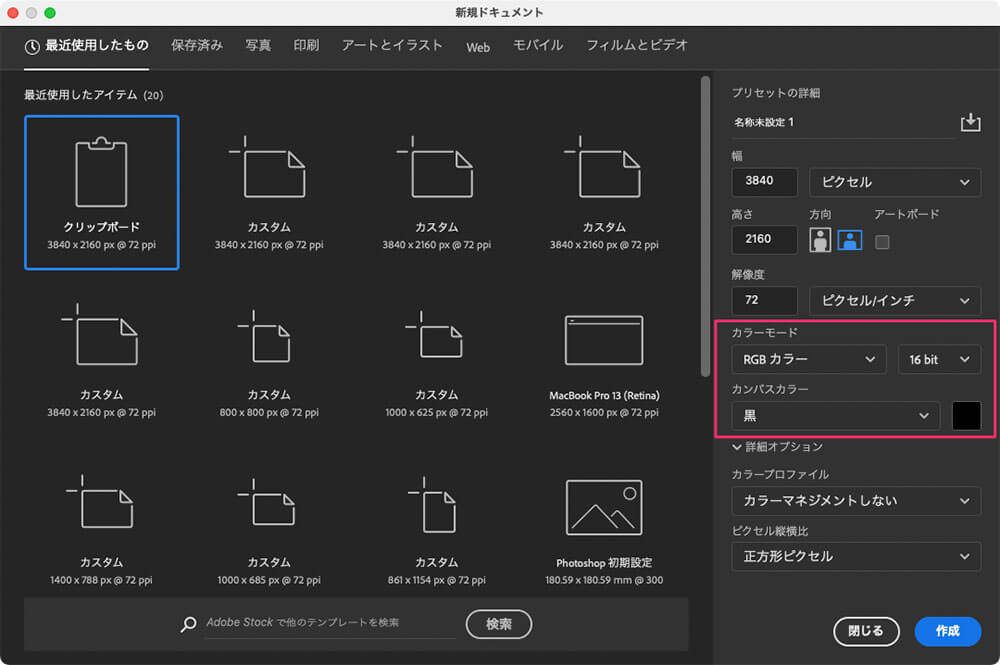
まずはフォトショップを開き、新しいドキュメントを作成しましょう。カラーモードは「RGBカラー 16bit」とすることで、よりなめらかで高詳細な仕上がりを表現できます。今回は、3840x2160pxの4Kサイズで作成していきます。

参照元リンクよりあらかじめダウンロードしておいた紙テクスチャ Paper 145を、ドラッグ&ドロップで配置します。紙のわずかな質感が表現できるだけでなく、ハイライトをより強調できます。
ツールボックスより「文字ツールT」を選択したら、お好みのフォントをつかって描画色「白(#ffffff)」で文字テキストを入力しましょう。
今回利用したフォントは Pensum Displayですが、どんな書体でも特に問題ありません。ロゴにも応用可能ですよ。

早速、今回のテクニックのポイントその1。文字レイヤーをフォルダに入れ、グループにレイヤースタイルを適用しましょう。こうすることで、フォルダ内すべてのレイヤーにエンボス加工を適用できます。
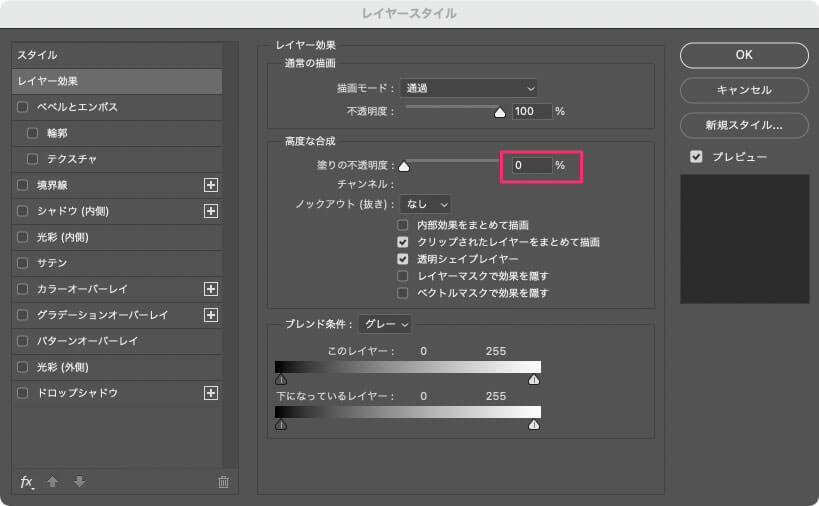
レイヤーパネル下より「レイヤー効果..」をクリック。
レイヤースタイルパネル上で、「塗りの不透明度 0%」に変更しましょう。

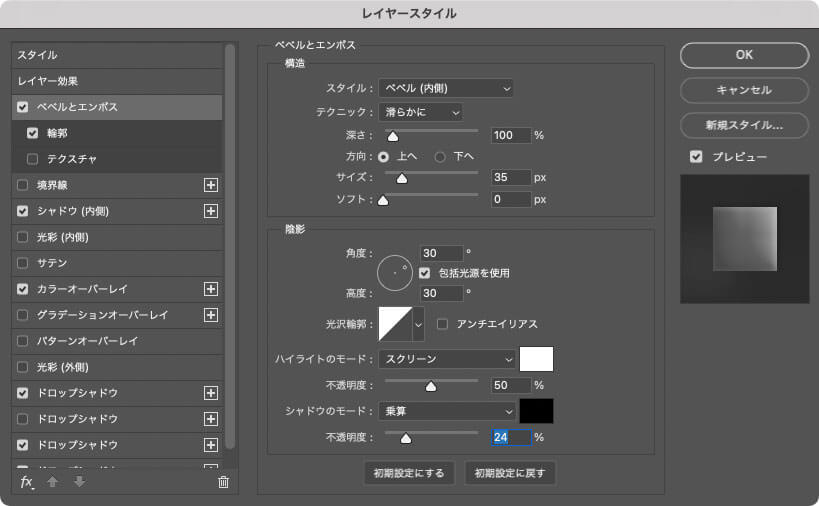
続けて他のレイヤー効果も追加していきます。まずは「ベベルとエンボス」を以下のように設定していきましょう。

よりなめらかな仕上がりを目指して、「輪郭」タブをクリック。どこでも良いのでマッピングをクリック。これで数値変更が可能になるので、「出力 40%」「入力 60%」に設定します。
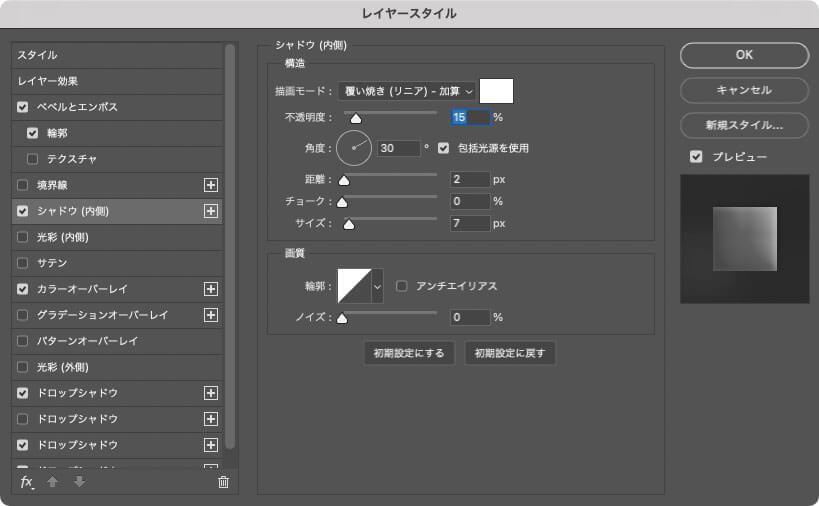
次に「シャドウ(内側)」。描画モードを「覆い焼き(リニア) – 加算」とするのがポイント。

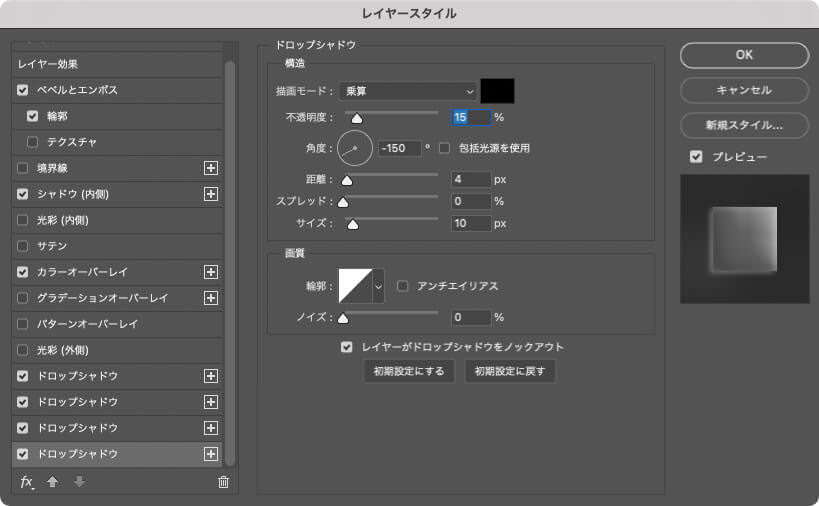
このテクニックのポイントその2。ドロップシャドウの重ね使いでハイライトとシャドウ両方を表現します。まずひとつ目、これが影となります。

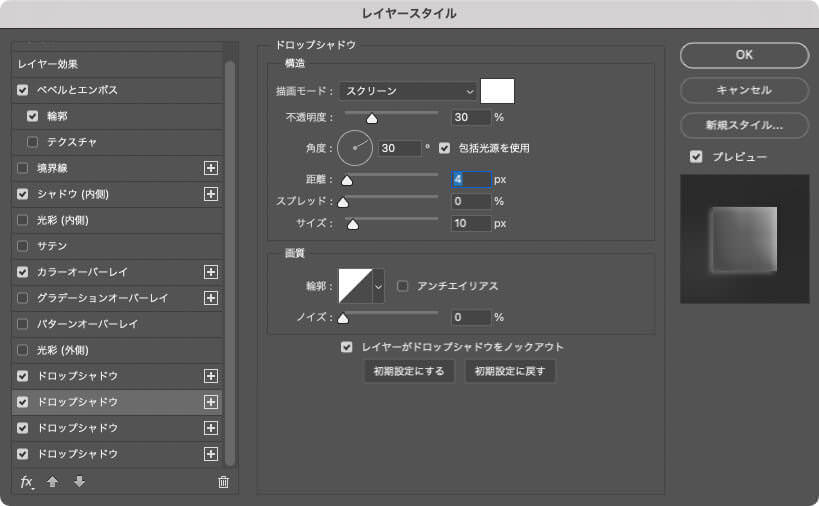
つづけて2つ目、こちらがハイライトを表現します。

より繊細な立体感を演出するために、ひとつ前のドロップシャドウを+アイコンクリックでコピー。ほんのわずかなハイライトを追加します。

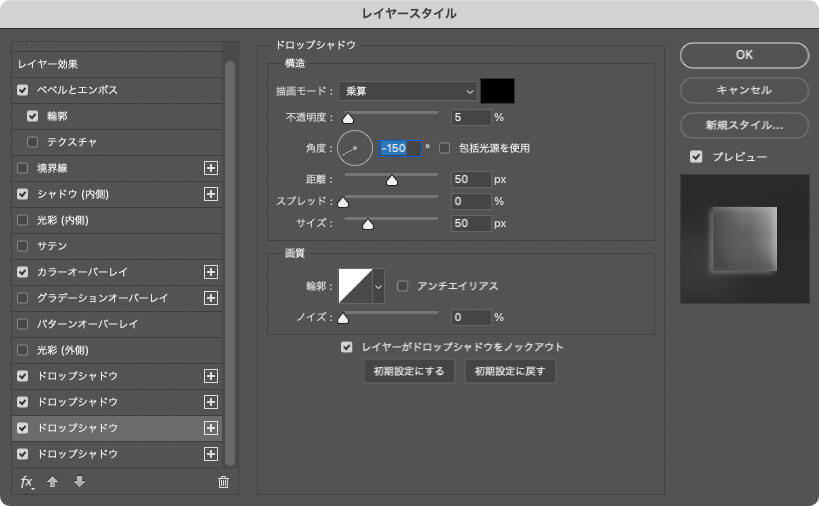
そして最初に作成したドロップシャドウもコピーし、こちらも数値を若干変更しましょう。

さらにもうワンポイント。「カラーオーバーレイ」をクリックし、描画カラー「灰色 (#acacac)」「不透明度 50%」で適用しましょう。こうすることで、ハイライトとシャドウが強調され、エンボス加工をよりくっきりした仕上がりにしてくれます。
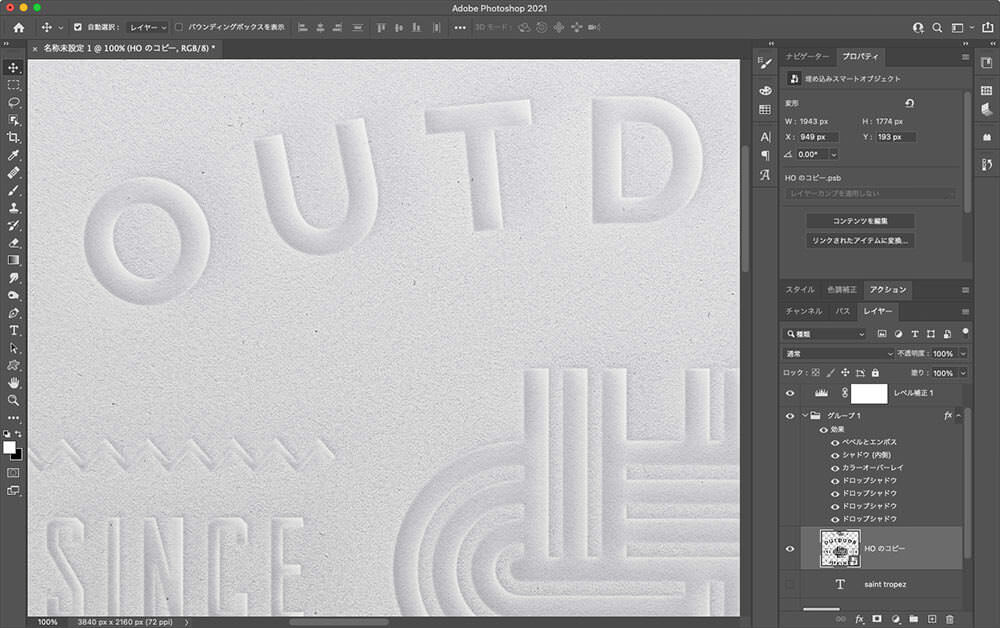
レイヤースタイルをすべて適用した状態がこちら。
立体的できれいなエンボス加工ですが、今回はより繊細な仕上がりを目指します。

メインメニューより「イメージ」>「色調補正」>「レベル補正」を選択したら、レイヤーの一番上に配置します。プロパティパネルより黒を「85」までスライドさせ、コントラストを最大まで引き上げます。

再度「レベル補正」を選択したら、白レベルを「178」に変更します。これでハイライト最大となりました。

白くなりすぎてしまったので、ここで微調整。「レベル補正」プロパティパネル上のドロップダウンを「RGB」から「ブルー」に変更し、中間点を「1.25」とします。これで紙テクスチャの自然な色合いとなりました。
よりダイナミックな見た目を演出するために、グラデーションで全体の立体感を表現します。
ツールボックスより「グラデーションツール(G)」を選択し、Dで描画色と配色をデフォルトの白黒に戻します。カンバスの上から下にグラデーションを適用し、自然な影ができる場所を探ってみましょう。
完成
できあがりがこちら。立体感のある繊細なエンボス加工の完成です。


文字レイヤーはそのままなので、フォントの変更を自由自在にできる点もポイント。
さまざまな日本語フォントでも試してみましたが、どれも微調整不要で、ほど良い立体感となっています。
文字を変更するときも、エンボス加工を適用したままリアルタイムで変化。
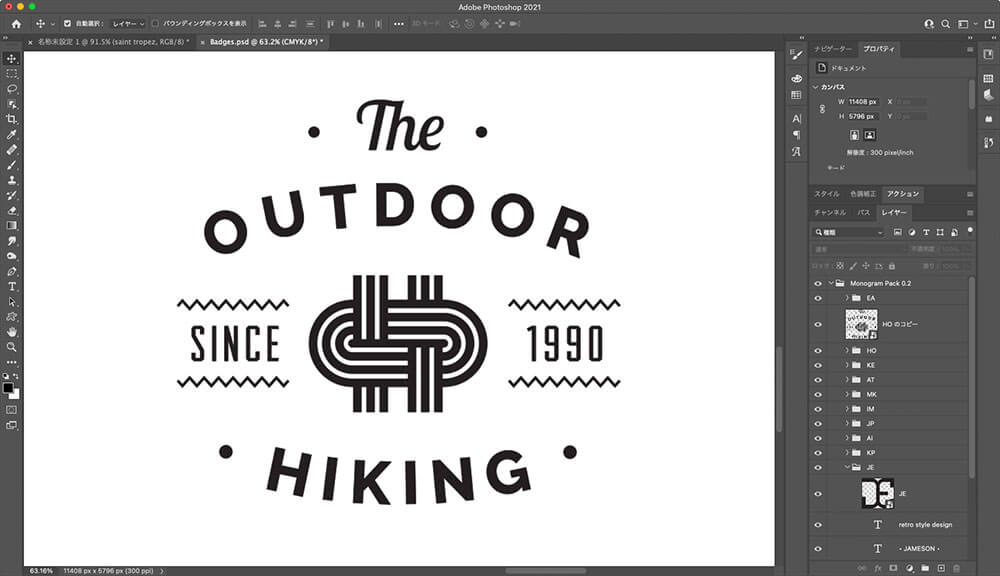
文字だけでなく、ロゴなどにもオススメしたいエフェクトです。白黒で用意したロゴがこちら。

https://photoshopvip.net/111082
方法はいたってシンプルで、ロゴを用意してフォルダに放り込むだけ、細かい部分の陰影も見事に表現されているのが分かります。


今回利用したフォントは、お得な英語フォント素材集 The Creative’s Spectacular Typography Setに収録されています。およそ37万円相当の英語フォントが、2週間限定の3,000円で購入できるチャンスです。
無料フォントではむずかしい豊富なウェイト数に加え、商用利用もOKな特別ライセンス付。さらにすべてのWebフォントも完全収録した太っ腹な内容となっています。
販売は5月4日、火曜日まで。お買い得なこの機会をお見逃しなく。
参照元リンク : Embossed Paper Text & Logos | Photoshop Tutorial – Texturelabs.org
【フォトショップ】より繊細なエンボス加工を作成する方法はPhotoshopVIPで公開された投稿です。
