この記事では、フォトショップで紙幣にプリントされたような写真加工のつくり方をご紹介します。
まるで紙幣の肖像のような効果を演出できるテクニックで、ポイントは「魔法のテクスチャ」を写真に重ねることで、手軽にリアルな紙幣プリント風の写真加工を実現できます。

ワンランク上の仕上がりを実現する、レトロなハーフトーン加工と一緒に試してみてはいかがでしょう。
https://photoshopvip.net/129308
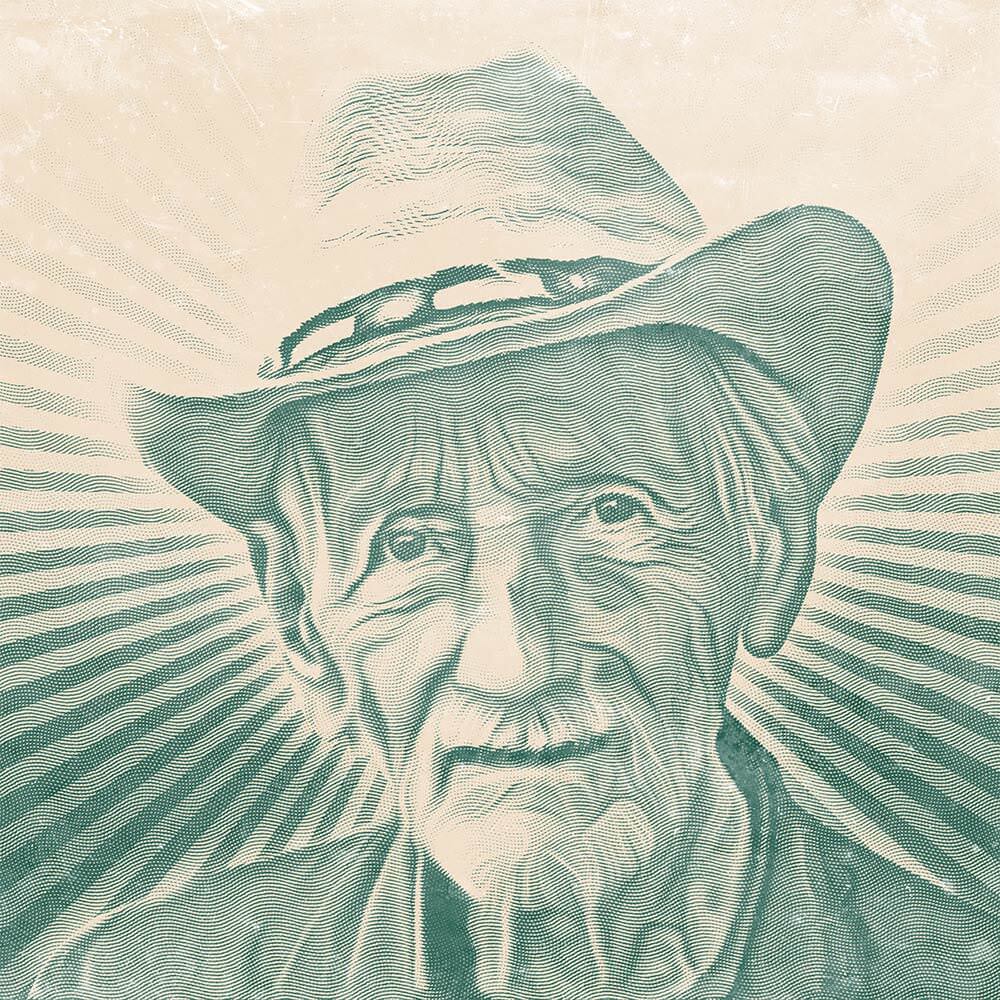
デザインの完成予定
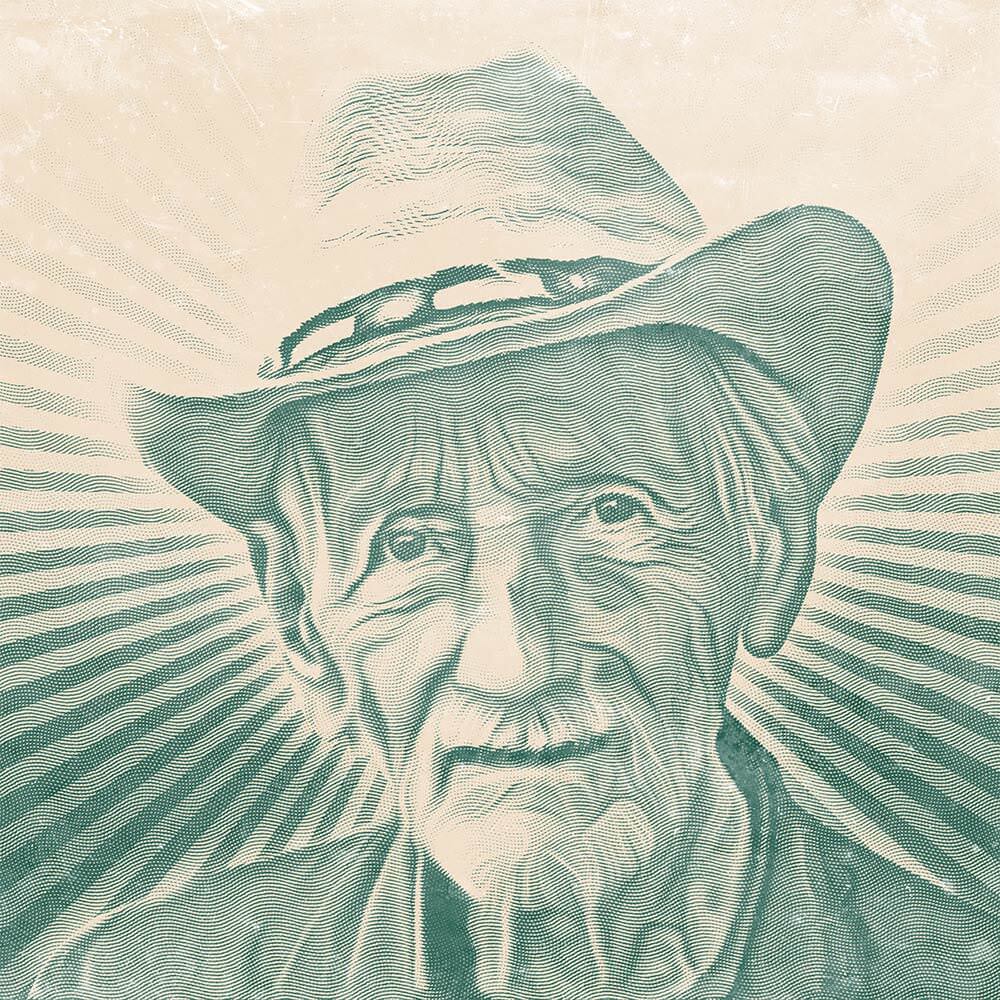
できあがりがこちら。特殊なテクスチャさえ作成してしまえば、あとはドラッグ&ドロップであらゆる写真に対応できます。

「魔法のテクスチャ」を作成しよう
今回のテクニックでは、ある特殊なテクスチャを写真に重ねることで、紙幣のような風合いを表現します。
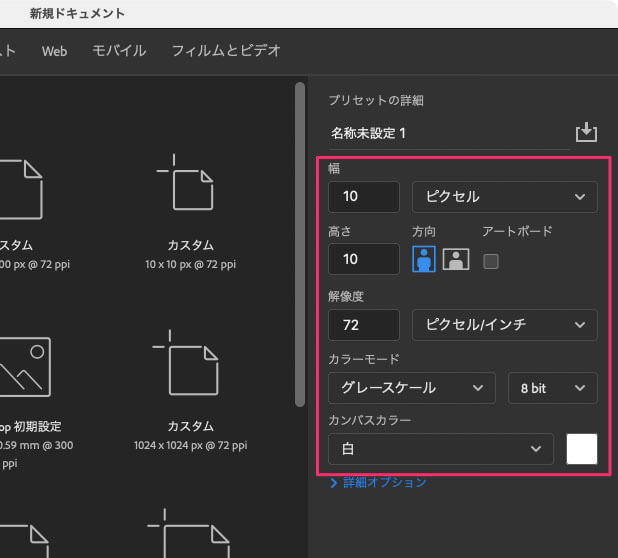
まずはこのテクスチャを作成しましょう。10x10px、72dpi、カラーモードは「グレースケース」、カンバスカラー「白」で新規ドキュメントを作成します。

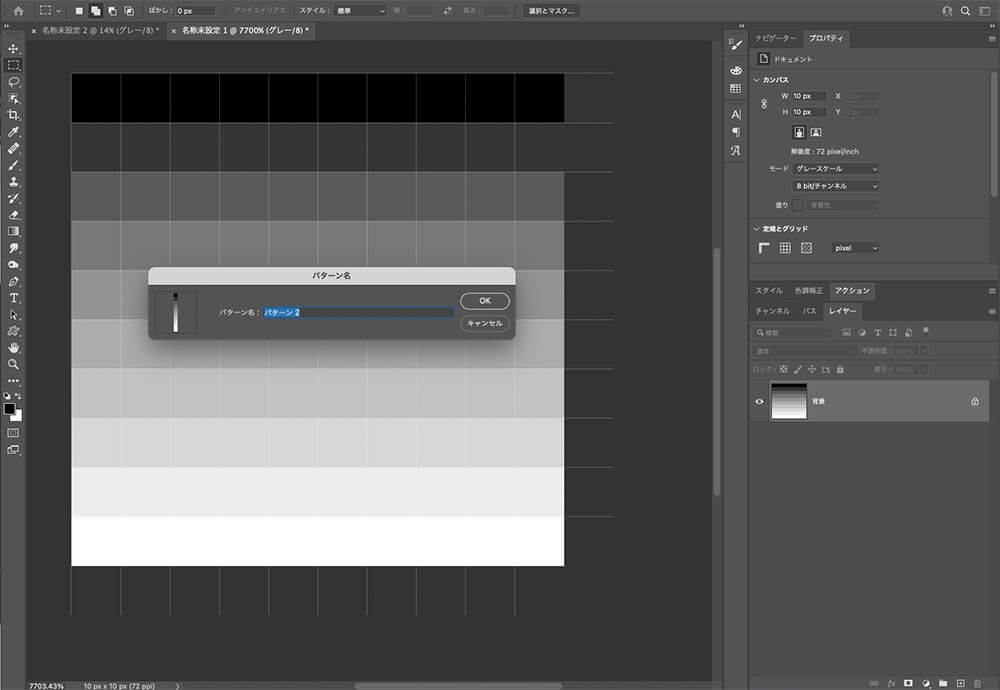
メインメニューより「長方形選択ツールM」でカンバスの半分を選択します。
描画色「黒(#000000)」で塗りつぶしたら、メインメニューより「フィルタ」>「ぼかし」>「ぼかし(ボックス)」を開き、「半径: 4px」で適用しましょう。
メインメニューより「編集」>「パターンを定義」をえらび、適当な名前でパターンを保存しておきます。

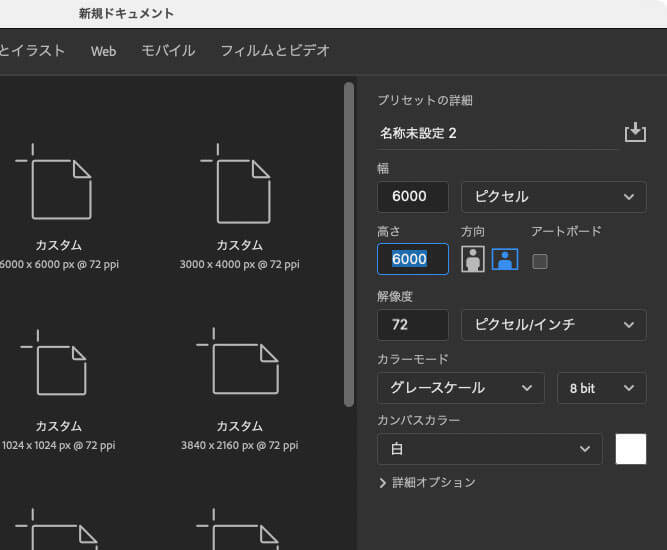
新しいドキュメントをもうひとつ開き、今回は「6000x6000px」の大きなカンバスとします。

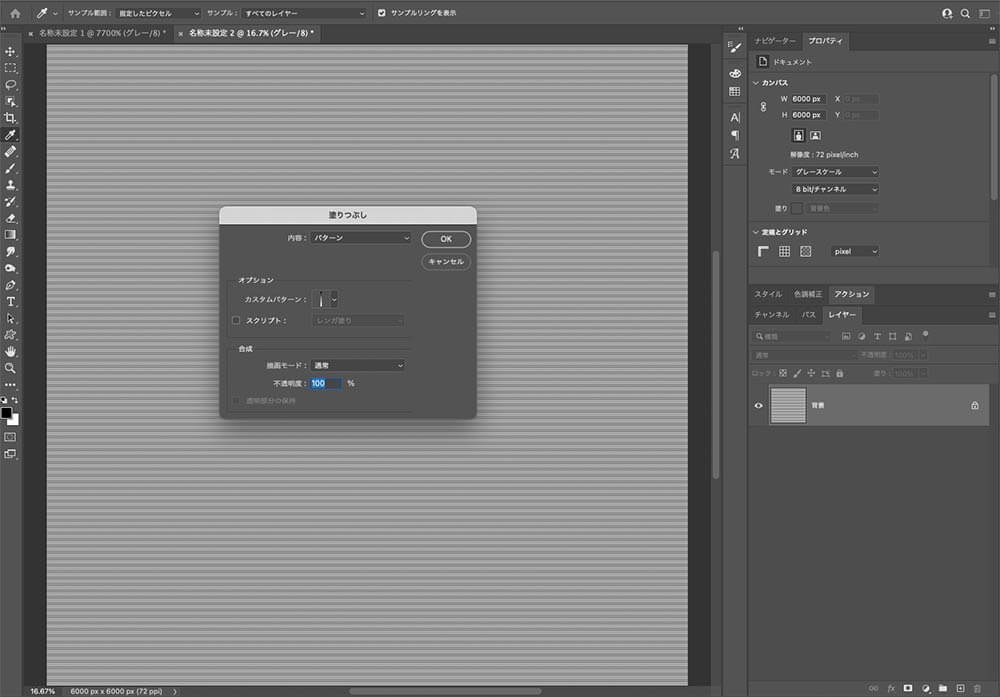
メインメニューより「編集」>「塗りつぶし」を選択し、「内容: パターン」で先ほど作成したパターンをえらびます。

つづけてメインメニューより「フィルタ」>「変形」>「波形」を選択したら、以下のように順番に入力していきましょう。このテクニックの鍵となるパート、正確に数字を打ち込みます。
適用したらCommand/Ctrl+Aですべてを選択し、Command/Ctrl+Cで作成したテクスチャをコピー。

レイヤーパネルの右下より新しい調整レイヤー「塗りつぶし」を選択したら、「50%グレー(R0 G0 B50)」で塗りつぶします。レイヤーパネル上でOption/Altをクリックしながら、調整レイヤーのレイヤーマスクをクリック。Command/Ctrl+Vで作成したテクスチャをペースト。
Command/Ctrl+Tで自由変形としたら、「右クリック」>「90°時計回り」で傾けます。レイヤーパネルで塗りつぶしレイヤーのサムネイルをクリックし、レイヤーの不透明度を「90%」にさげましょう。
Command/Ctrl+Shift+Eで表示されているレイヤーをひとつに結合。
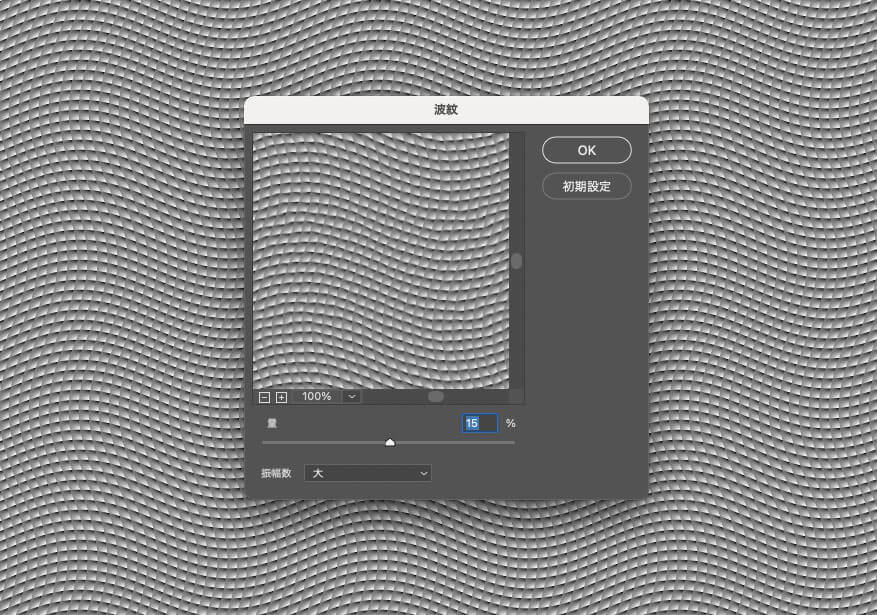
メインメニューより「フィルター」>「変形」>「波紋」をえらび、「量: 15%」、「振幅数: 大」を適用したらテクスチャの完成です。
Command/Ctrl+Aですべてを選択し、Command/Ctrl+Cでテクスチャ全体をコピーしておきましょう。

写真をテクスチャで一発加工
あらかじめ用意しておいた写真は、「被写体を選択」機能を利用して人物の切り取りを自動で行っています。今回利用した写真はこちらからダウンロードできます。
背景は灰色グレーの淡いグラデーションを適用した状態、ドキュメントサイズは2600x2600px。
https://photoshopvip.net/125355
Command/Ctrl+Vで先ほどコピーしておいたテクスチャをレイヤーの一番上にペースト。
このテクニック最大のポイント。レイヤーの描画モードを「ハードミックス」とします。するとあら不思議、写真が印刷された紙幣のような仕上がりに。
写真レイヤーを選択したら、メインメニューより「フィルター」>「表現方法」>「油彩」をえらび、すべての設定を最大値の10で適用します。こうすることでエッジがよりなめらかに。

つづけてメインメニューより「イメージ」>「色調補正」>「シャドウ・ハイライト」を選び、「シャドウ: 90%」、「ハイライト: 40%」で適用しましょう。これでコントラストの低い範囲がよりくっきりしたイメージに。

Command/Ctrl+Jで写真レイヤーを複製したら、先ほど適用した「油彩」フィルタを連続10回適用します。このときにCommand/Ctrl+Shift+Fのショートカットキーが便利ですよ。
加工前と後の比較がこちら。しわなどが消され、全体的にのっぺりとした印象に。
ツールバーより「ブラシツール(B)」を選択したら、「ソフト円ブラシ」で「硬さ: 0%」に設定。油彩フィルタを10回適用した写真レイヤーのレイヤーマスクをクリックしたら、気になる部分(目は口元など)をブラシでかるくペイントしていきましょう。

テクスチャレイヤーを選択したらShift+Tでサイズを変更したり、向きを傾けることで、よりリアルな紙幣プリント加工に仕上げます。光の陰影に注目しながらテクスチャを重ねてみましょう。
レイヤーの右下より新しい調整レイヤー「レベル補正」をテクスチャの下に追加したら、プロパティパネルを左右にスライドさせ、コントラストを強調します。

ペイントは「グラデーションマップ」調整レイヤーで
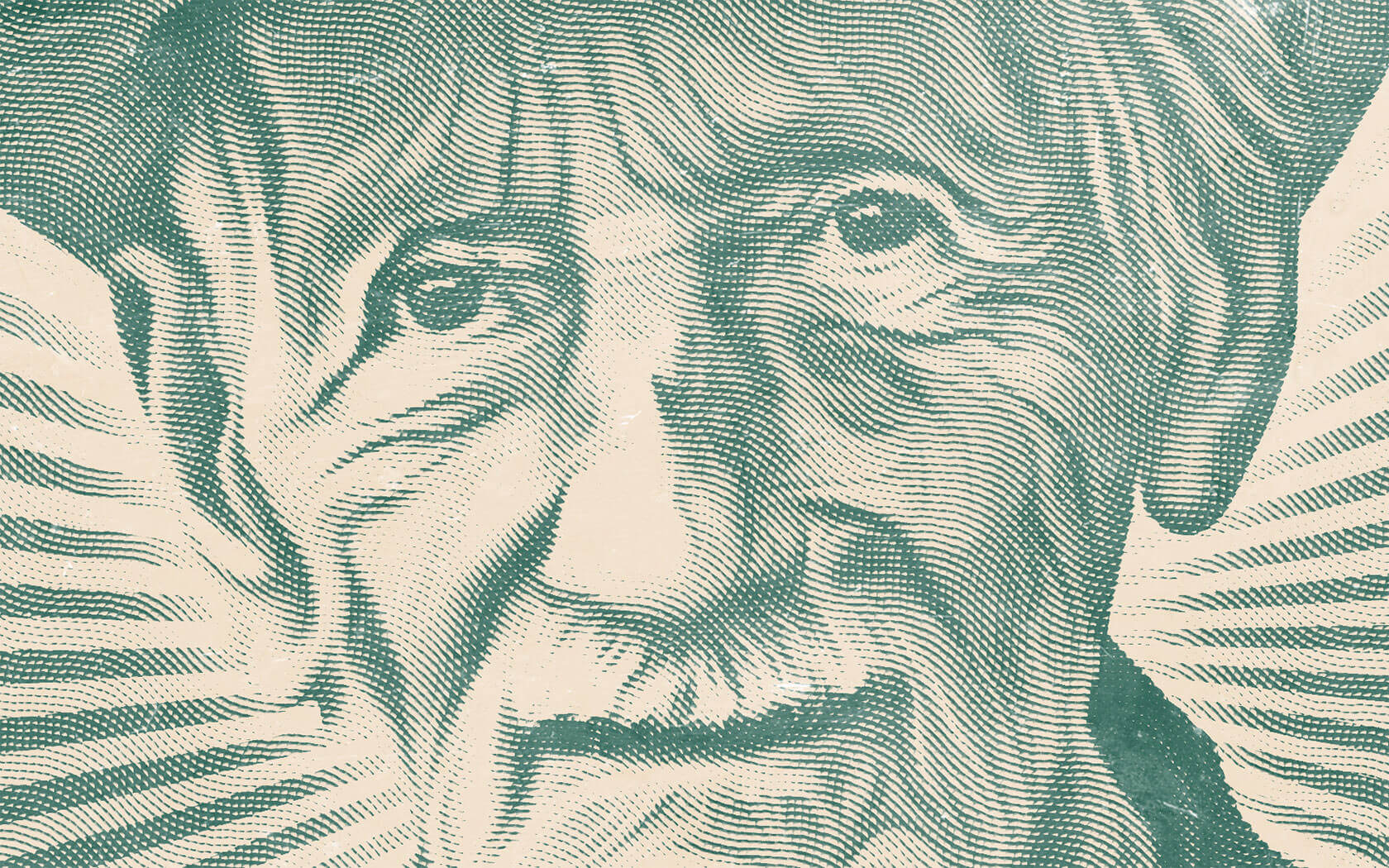
もうひとつ新しい調整レイヤー「グラデーションマップ」をレイヤーの一番上に作成したら、みどり色(#1d5749)とクリーム色(#eedac0)のグラデーションを適用します。アメリカのドル紙幣のような風合いとなりました。

参照元サイトよりあらかじめダウンロードしておいたテクスチャ Grunge 191 をドラッグ&ドロップでレイヤーの一番上に配置。カンバスサイズに合わせてサイズを変更したら、レイヤーの描画モードを「スクリーン」としたら完成です。
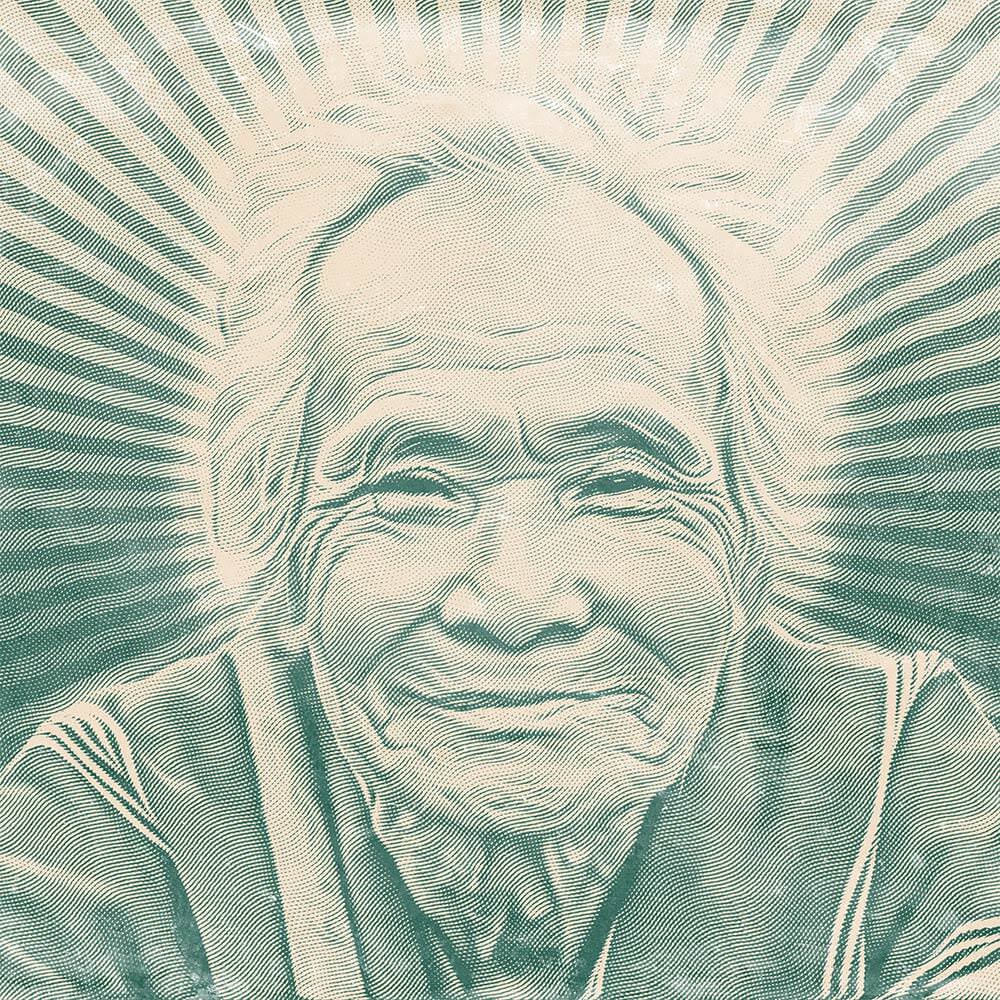
完成がこちら
人物の背景に漫画の集中線のようなグラフィックを追加し、人物レイヤーの「光彩(外側)」レイヤースタイルで少しだけまわりを光らせ、できあがったのがこちら。

魔法のテクスチャさえ作成してしまえば、あとはお好みの写真にドラッグ&ドロップのお手軽作業で紙幣プリント風に加工できます。

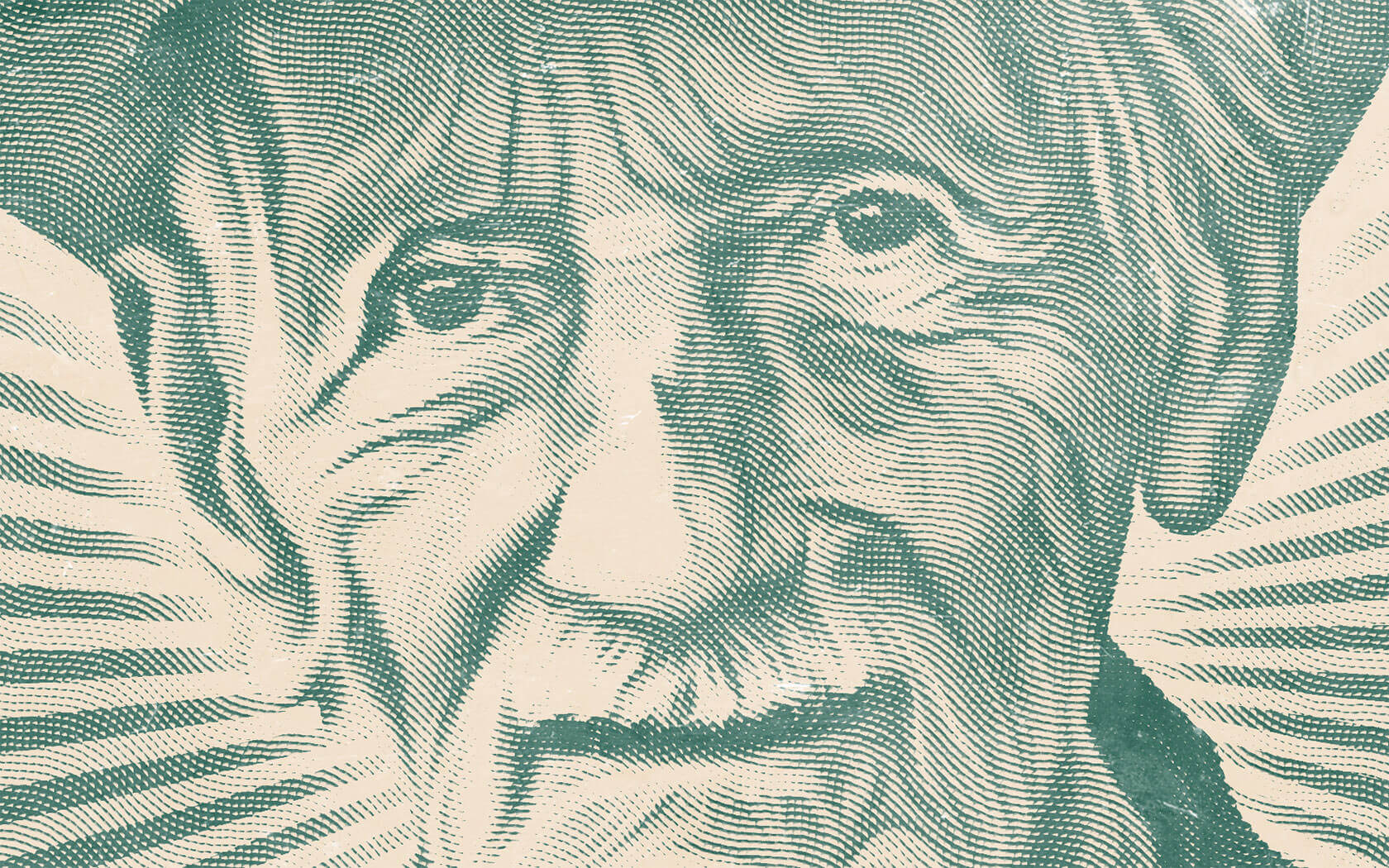
他の写真でも試したみたところ。ここでは、2000x2000pxのやや小さめのサイズだったため、テクスチャを縮小、回転させることでいい具合に。

しわの部分を見事に紙幣プリント加工が適用されています。

デザイン素材でボタン一発加工を実現
フォトショップでの写真の紙幣プリント加工をより簡単に行いたいひとは、無料ダウンロードできるPSアクション素材を利用してみると良いでしょう。
アクションファイルの使い方やインストール方法などは、以下の記事を参考にどうぞ。
https://photoshopvip.net/108172
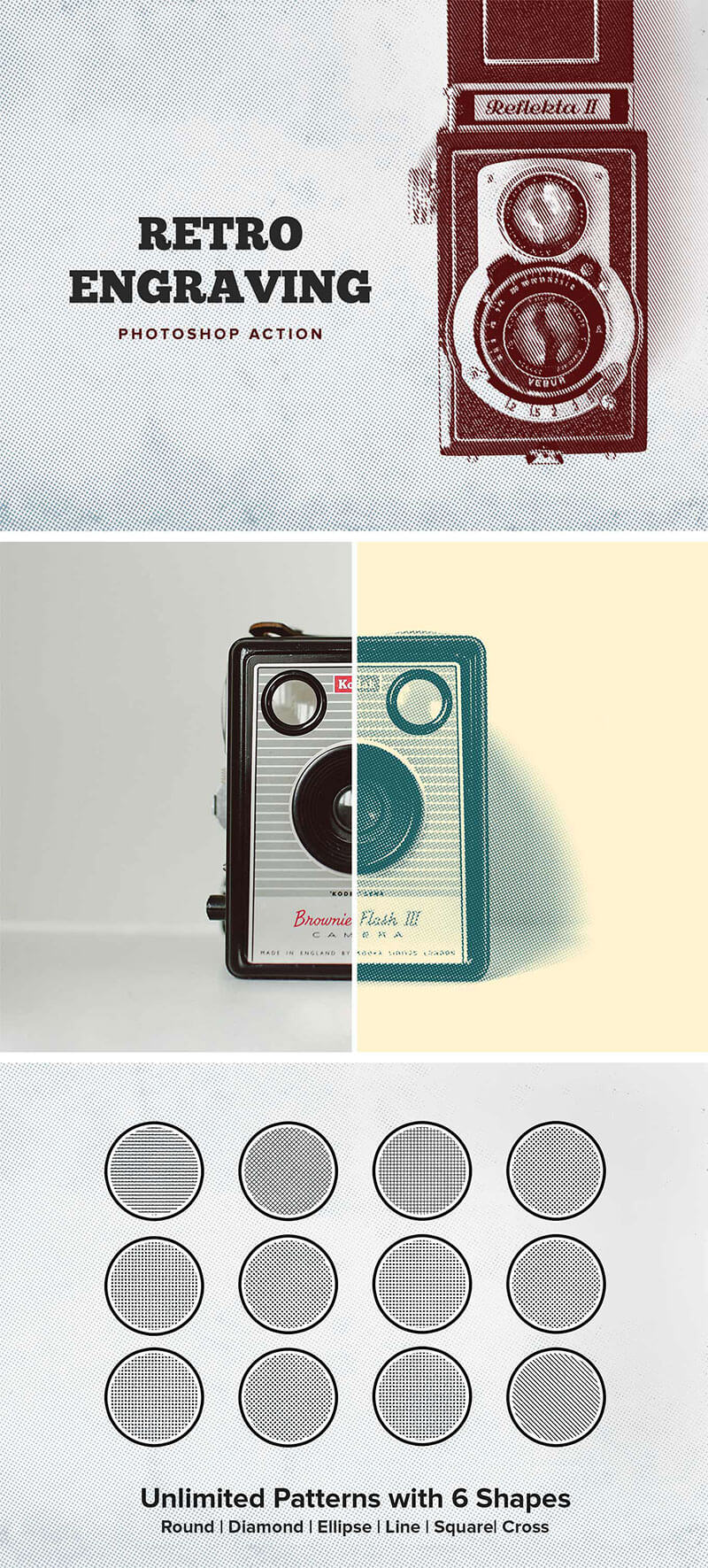
Retro Engraving Photoshop Action
古い写真や紙幣などに使われていそうなスタイルは、収録されているドットやダイヤモンド、ライン、格子などのパターンを組み合わせて、お好みのデザインを作成できます。
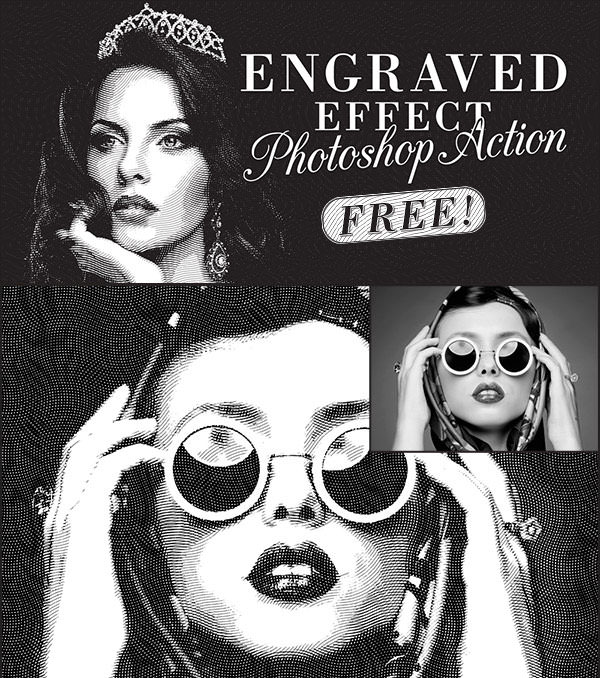
Engraved Illustration Effect Action
写真をお札に印刷されたような風合いで仕上げるアクション。残念ながら英語版Photoshop環境で使えます。
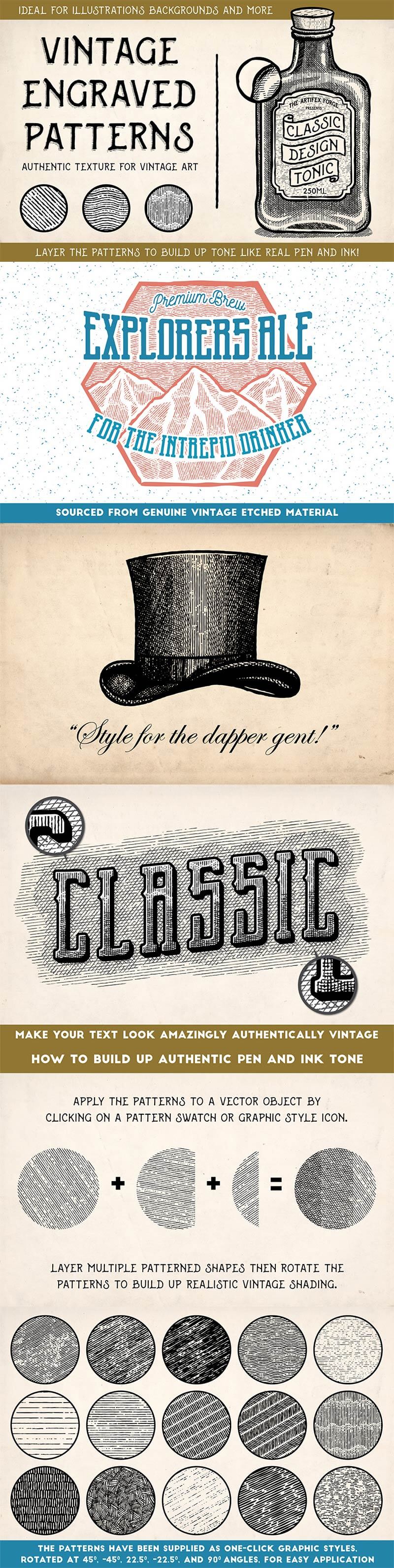
紙幣にプリントされたようなエフェクトを、ボタンひとつで行うPhotoshopアクション素材。5種類のライン太さを選択可能で、参照元では使い方動画が公開されています。
イラストをブラシでなぞるだけで紙幣プリント加工を追加できる、Illustratorブラシ素材セット。重ねて利用することでオリジナルの独特な雰囲気に。
参照元リンク : Engraved Money Effect | Photoshop Tutorial – Texturelabs.org
【フォトショップ】写真をリアルな紙幣プリント風に加工する方法はPhotoshopVIPで公開された投稿です。